I was at a Chase Bank in Athens, Ohio when I overheard someone next to me saying how badly they needed a graphic designer. I walked up to the stranger and told him I was his guy. He shook my hand and introduced himself as Haidar Bin Hamid. We exchanged emails and after checking my portfolio, he agreed to bring me onboard. I learned that he needed a designer to be part of his team that was competing in Ohio University’s Scripps College Innovation Challenge. He already had some wireframes and rough sketches of what he wanted, and nothing makes me happier than having a client who actually knows what they want. I went to work, and after a few months, he had what he needed from me for the competition. I was very excited to be a part of the team, and although we didn't win the $7,000 grand prize, Haidar informed me that Branches was able to secure $10,000 in funding the month after from a private investor. Scroll down and check out some of the work I contributed.
2015
Photoshop, Illustrator
Initial logo design
We started by throwing together a basic logo design, and with some small tweaks ended up as the logo below. Haidar already had some mockups for me to go off of, so we didn't have to spend too much time on the logo. The thick black outline helped to contrast the logo against the light interior colors, and removing most of the gradients helped to simplify and reduce the focus on the tree trunk in the first design. Instead the branches draw your attention, which was what we wanted!
Finalized logo design
We drew up some artwork for the application's background and for use in the challenge presentation. Haidar was really on top of everything. He had great ideas and a clear vision of how he wanted the application to look and function.
Application art design
The device mockups turned out great, and showcased the campus social networking app that Haidar wanted to make a reality. Ohio University was a great campus to use as an example as well, there are always social events and parties going on.
Device mockup
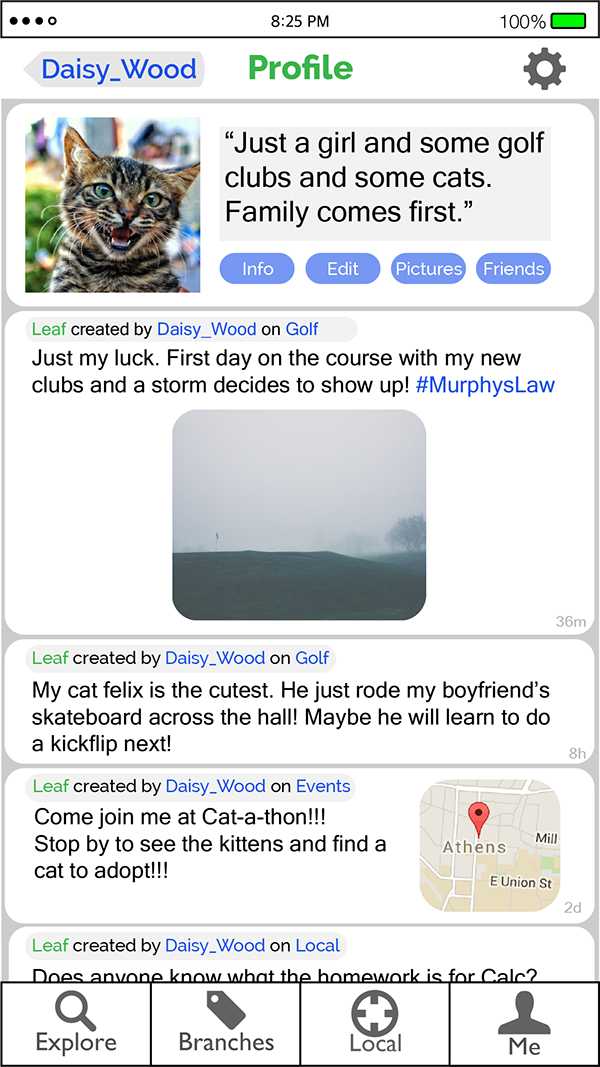
You can view each screen of the application below, and see some examples of how users might interact with the application. It was 2015 and fancy tools like Figma didn't come out until the year after, so we did it all manually with photoshop and other tools. Check out the screenshots below.

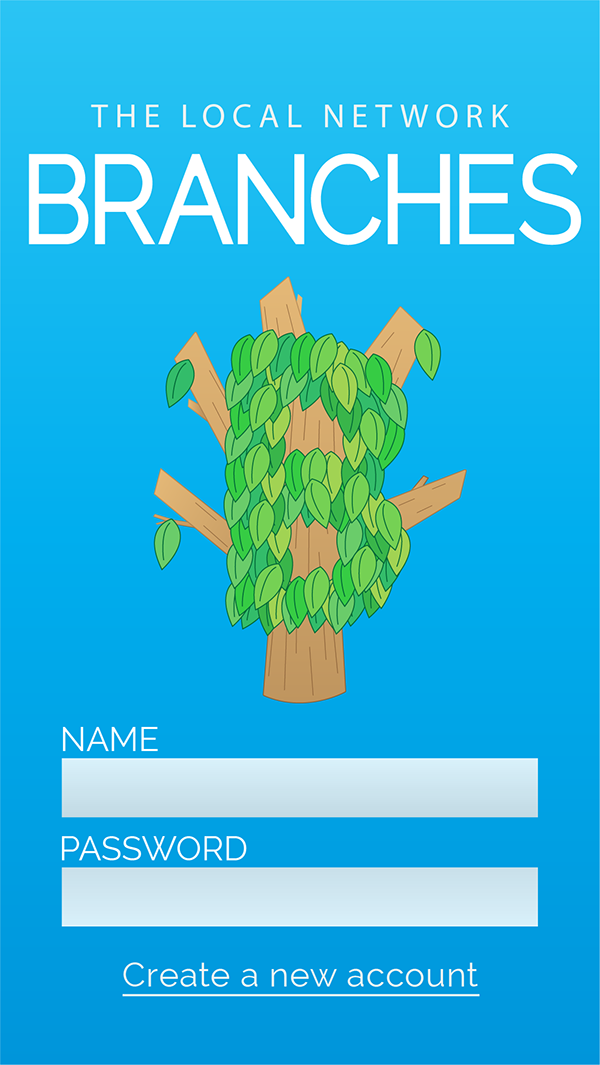
Login

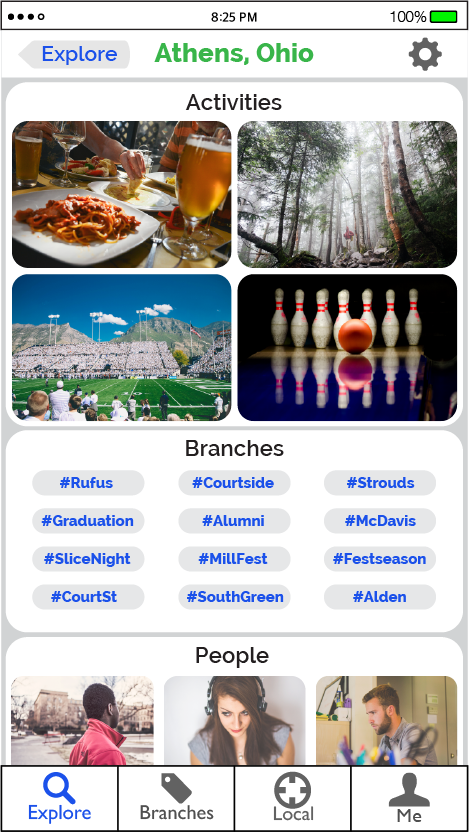
Activities

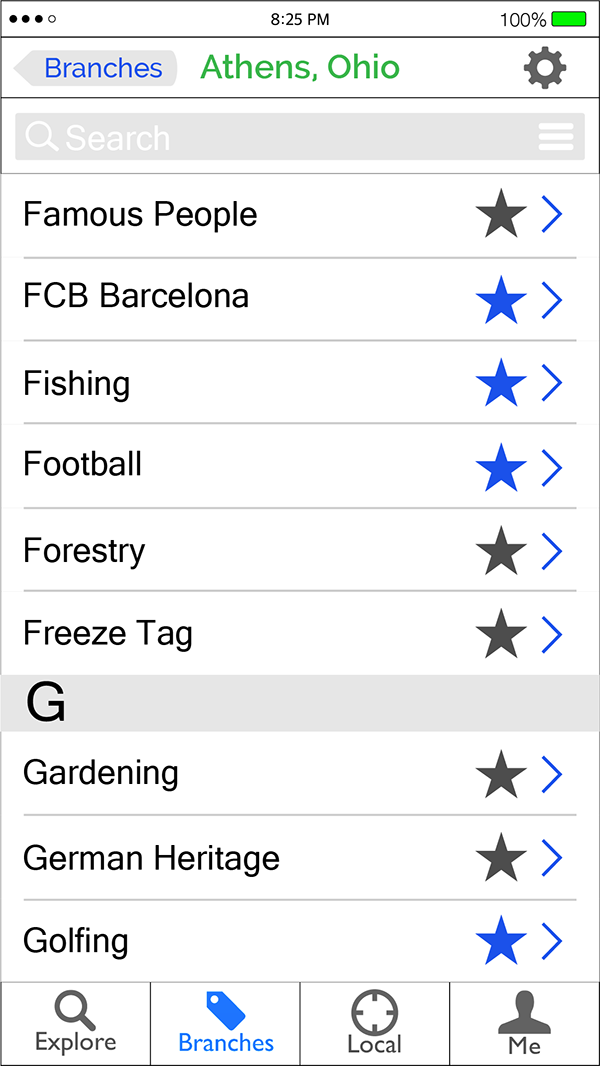
Topic List

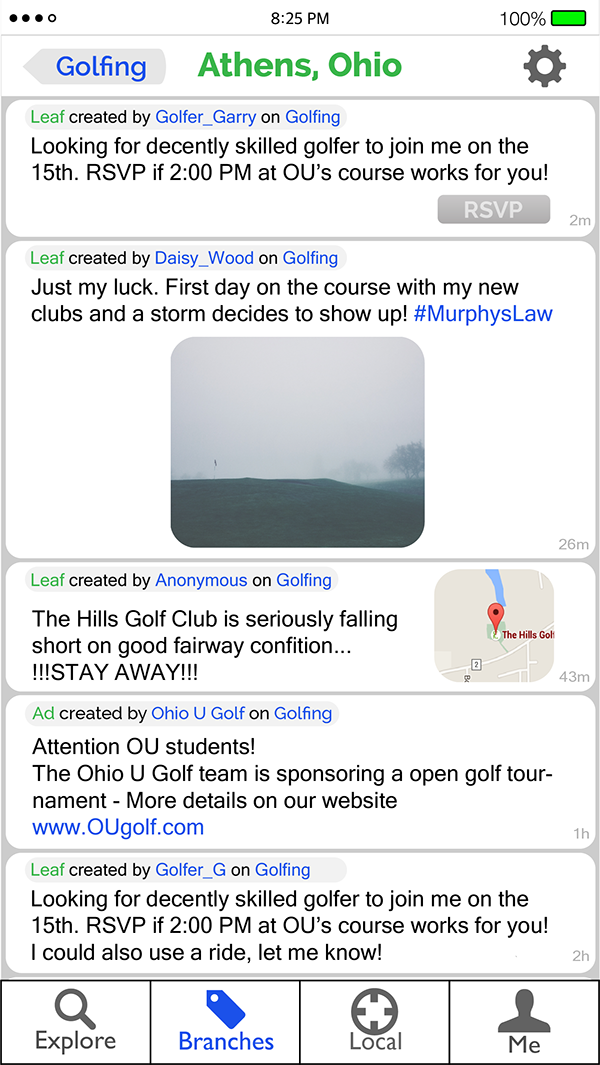
Topic Feed

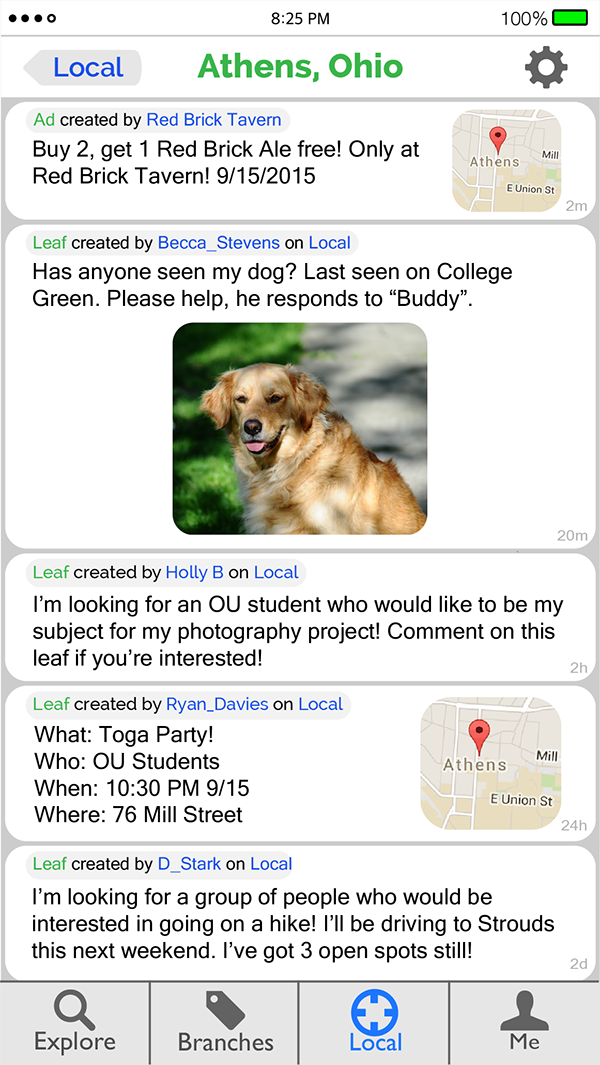
Local Feed

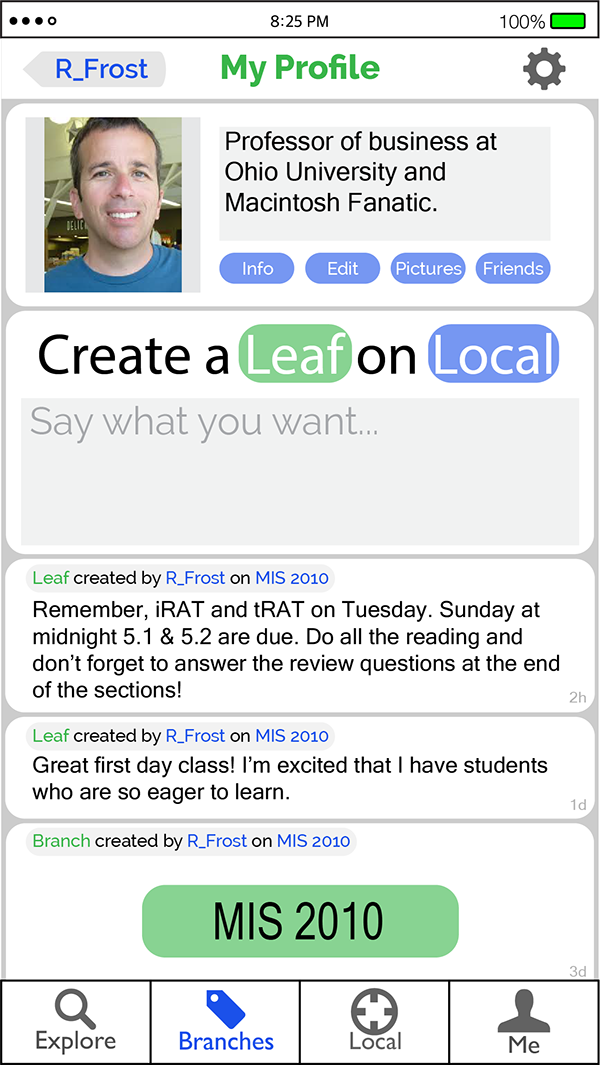
Own User Profile

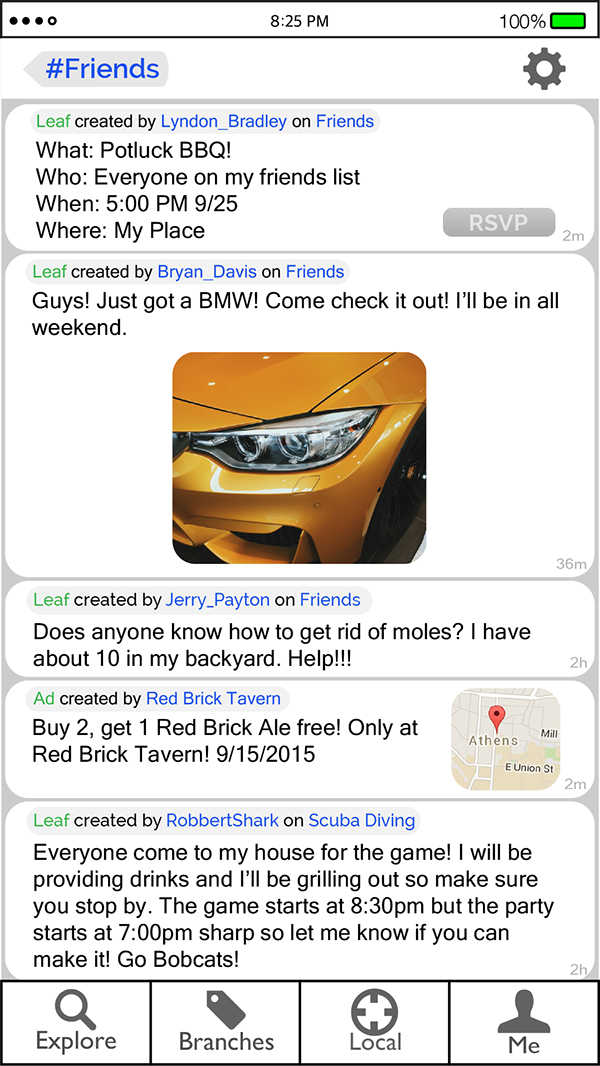
Friend’s Feed

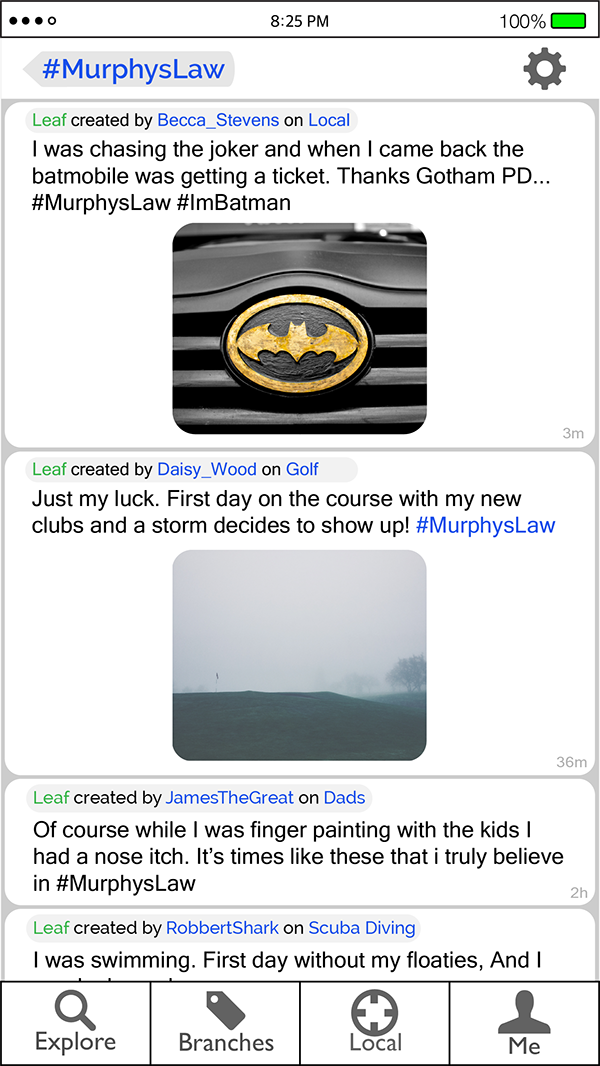
Hashtag Feed