My group of friends is very serious about fantasy football. I've discussed it before in my post about the GroupMe bot. As a league member, I try to contribute to the legacy of our league by creating some cool tools and sites that our members can use to analyze and compare teams. One thing I noticed is that ESPN's mobile app and website seem to lack some of the information we wanted to see. Our league is always arguing about who got the better end of a trade, or who is the best owner throughout the history of our league. Having worked with ESPN's API before, I knew I could make something cool for the league. This website allows any ESPN fantasy football user to enter their unique league ID so they can view a dashboard containing all the information they need about their team and league.
This project is currently in progress, so make sure to check back for updates.
2021
Typescript, Angular, API, Dashboard, ESPN

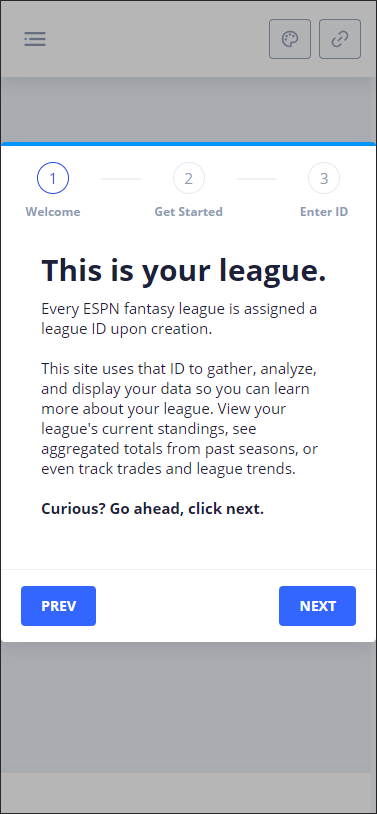
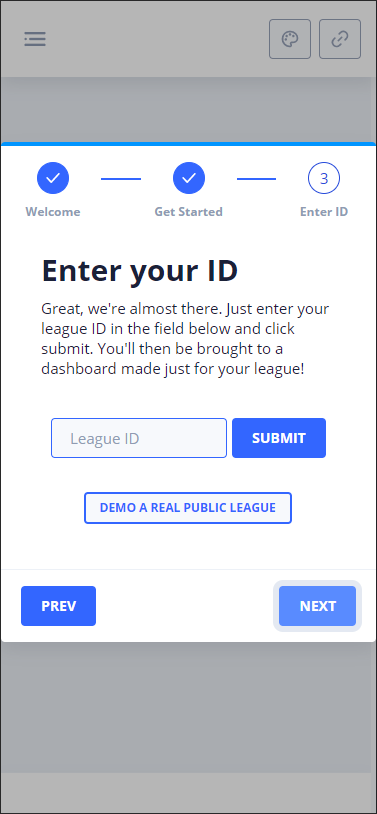
Welcome message

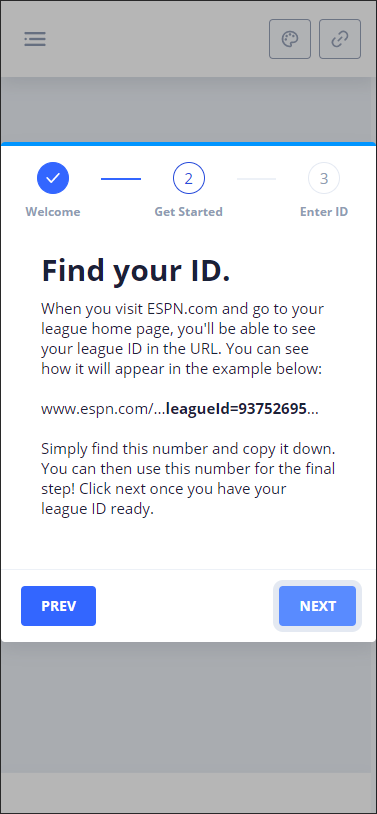
Guiding the user to their league ID

Entering the league ID or demo an existing league
The dashboard layout is from Akveo, so big shoutout to their team for creating the building blocks. I gutted the template and reworked some things to meet my project's needs. The mobile layout can be seen above. It displays the beginning steps required to view your league's data. Once the user inputs their league ID and hits next, the dashboard loads their data and displays it. There are several advanced features the dashboard will include, such as the trade tracker and schedule simulator. Of course all of the standard information you're used to seeing, like current standings and the weekly scoreboard, will be available as well. Additionally I’ll be adding historical features, like a hall of fame page for league records and prior year champions.
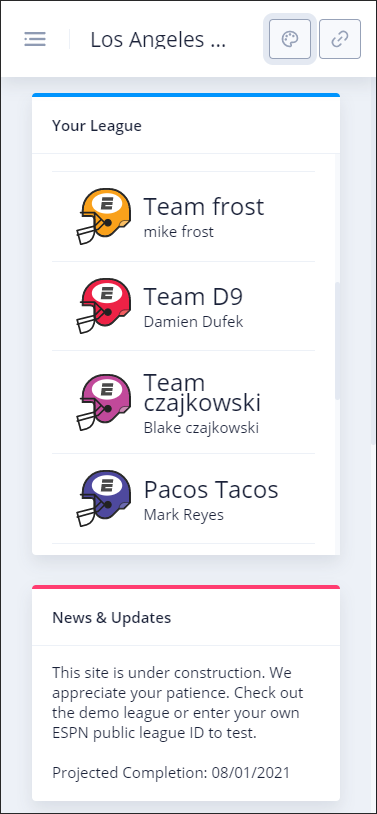
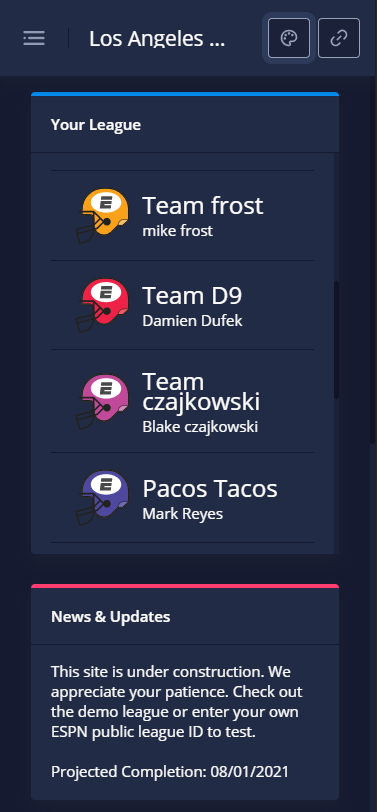
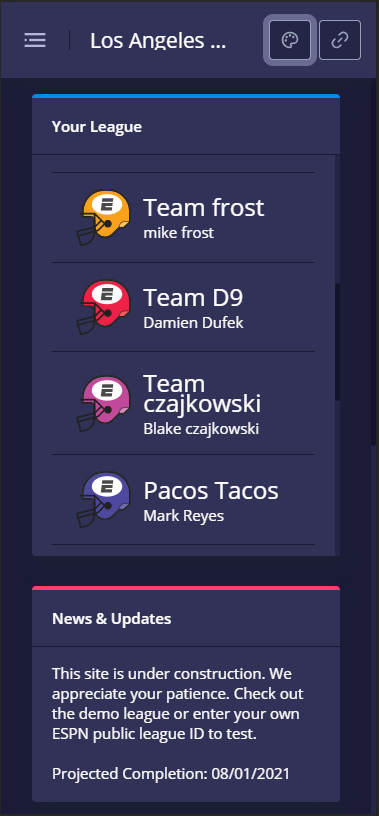
Dashboard menu shown on a mobile device
The top navigation bar displays the league name, a button to cycle the color theme, and a button to disconnect the currently viewed league. Disconnecting then resets the page so that the user can enter a different league ID. I utilized the browser's local storage to store all of the league data, which means the data won't clear out when the browser is closed. This was so users don't have to always re-enter their league ID. Clearing your cache or using incognito mode however will negate that feature, so you might want to write down your league ID.

Light color theme

Dark color theme

Dim color theme
Another reason I used the browser's local storage is because I didn't want to use a database. Your ESPN league data doesn't belong to me, so I don't want to keep track of it! Instead, my dashboard site allows any ESPN user to access their own league data for their personal use and analysis via ESPN's API. There are others who have wrote about using the API, so I recommend checking out Steven Morse's article, or Tan Ho's recent post if you're interested and want to know more specifics about how it works.
The response body that ESPN's API returns
Once this project is complete I'll share and explain the inner workings. I've started to get some input from members in my league about how they would want things to look, so I'm excited to see where this site goes. I hope I can bring value to all ESPN fantasy football users everywhere. Check back later for updates, or follow me on Twitter to get notified when I update or post a new project!